Резиновая блочная верстка в 4 столбца
Сегодня подбросили интересную идею в плане верстки. А именно возможность создания 4 колонок (без таблиц, используя полностью блочную верстку), одна из которых будет резиновой. Задача в общем-то не столь трудная, но получилась довольно интересная 
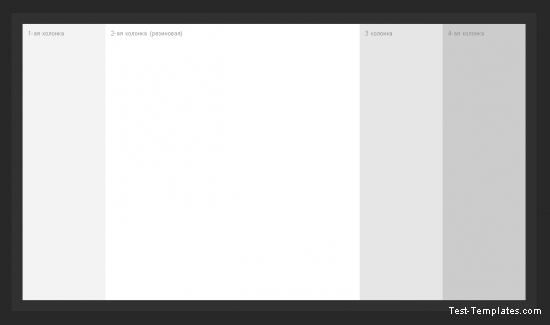
Что примерно требовалось:
Изначально было несколько идей:
1) - три блока с фиксированной шириной сделать position absolute, выровнять их по нужным местам, а основной резиновый блок отделить паддингом или марджином (кому что удобнее)
2) - попытаться попробовать варианты с разными float
3) - float + "матрешка"
Подумав, я остановился на третьем варианте, потому что в первом были свои проблемы с использованием абсолютного позиционирования, во втором с кроссбраузерностью = )
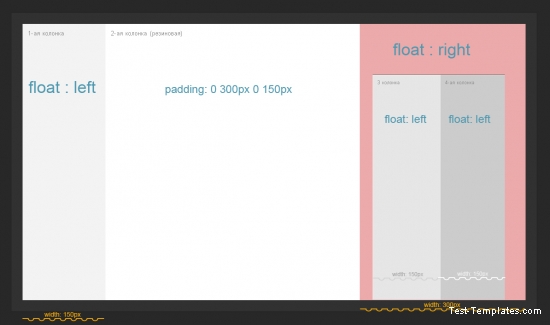
Итак, схема блоков и выравнивания:
ну и сам html:
...и необходимый CSS к нему:
Вот и все
Работающий пример вы можете посмотреть по этой ссылке - Блочная резиновая верстка в 4 колонки
Спасибо Мише за подкинутую интересную задачу = )
Что примерно требовалось:
Изначально было несколько идей:
1) - три блока с фиксированной шириной сделать position absolute, выровнять их по нужным местам, а основной резиновый блок отделить паддингом или марджином (кому что удобнее)
2) - попытаться попробовать варианты с разными float
3) - float + "матрешка"
Подумав, я остановился на третьем варианте, потому что в первом были свои проблемы с использованием абсолютного позиционирования, во втором с кроссбраузерностью = )
Итак, схема блоков и выравнивания:
ну и сам html:
<div class="block1">
<p>1-ая колонка</p>
</div>
<div class="right-block">
<div class="block3">
<p>3 колонка</p>
</div>
<div class="block4">
<p>4-ая колонка</p>
</div>
<div style="clear: both;"></div>
</div>
<div style="" class="block2">
<p>2-ая колонка (резиновая)</p>
</div>
...и необходимый CSS к нему:
.block1 {
background: #f3f3f3;
width: 150px;
height: 500px;
float: left;
}
.right-block {
width: 300px;
height: 500px;
background: #cccccc;
float: right;
}
.block3 {
float: left;
width: 150px;
background: #e6e6e6;
height: 500px;
}
.block4 {
height: 500px;
float: left;
width: 150px;
}
.block2 {
background: #fff;
height: 500px;
margin: 0 300px 0 150px;
}
Вот и все
Работающий пример вы можете посмотреть по этой ссылке - Блочная резиновая верстка в 4 колонки
Спасибо Мише за подкинутую интересную задачу = )
23109
2
Похожие материалы
Мы всегда на связи:
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.