Создание вкладок на jQuery. Мой плагин: TTabs (Test-Templates Tabs)

После долгих поисков оптимальных и удобных способов реализации вкладок, я пришел к выводу, что неплохо было бы сделать свой вариант. Представляю вам свой мини-плагин для jQuery - TTabs. Весом всего в 1кб он способен создать сколько угодно вкладок на странице.
Все, что вам нужно, чтобы создать на своем сайте вкладки - это наличие библиотеки jQuery и вот этого маленького плагина
Подключаем плагин. Добавляем код в секцию head:
<script type="text/javascript" src="jquery.ttabs.js"></script>
создаем html код для вкладок:
<div class="tt-tabs">
<div class="index-tabs">
<span>Первая вкладка</span>
<span>Вторая вкладка</span>
<span>Третья вкладка</span>
</div>
<div class="index-panel">
<div class="tt-panel">
11111
</div>
<div class="tt-panel">
222222
</div>
<div class="tt-panel">
33333
</div>
</div>
</div>
Ну и теперь активируем наш плагин и применяем его:
$('.tt-tabs').ttabs();
Чтобы создать несколько блоков с вкладками, мы просто дублируем html код и меняем название класса у блока, в котором содержаться вкладки:
$('.tt-tabs2').ttabs();
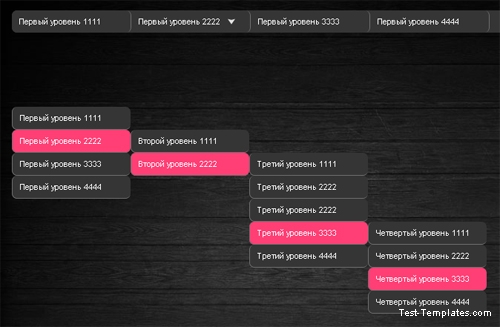
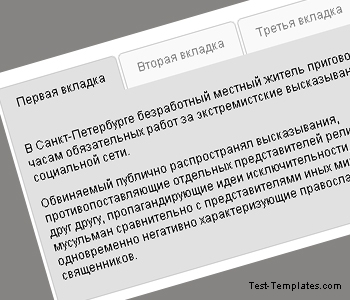
Что вам было понятнее, вот рабочий пример, в котором задействованы несколько блоков с вкладками. Стиль выбранной вкладки определяется с помощью класса .active-ttab
Не правда ли, просто? При этом вес самого плагина составляет всего 1кб! Пользуйтесь и оставляйте ваши комментарии!
P.S. Забыл сказать, что плагин на данный момен имеет одну настройку - вы можете указать название класса активной вкладки:
$('.tt-tabs').ttabs({
activeClass: 'active-ttab2'
});
23475
32
Похожие материалы
Мы всегда на связи:
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.