NV-slider (Test-Templates)
Надоело использовать и искать готовые решения реализации слайдеров, слайд-шоу, галерей и т.п. от различных "спецов"(именно в кавычках). Зачастую все готовые решения столь неудобны и кривые, что порой проще написать свой вариант, чем ковыряться в этом чуде.
Вот так и родилась идея открытия на сайте раздела "Разработки", в который я буду добавлять свои творения. Начнем, пожалуй, с автоматического слайдера изображений. На самом деле это может быть все что угодно, а не только картинки. Структура слайдера будет такова, что в качестве отображаемого содержания можно использовать все что угодно - будь то изображения, видео или текст.
Пожалуй, можно приступать. Для основы будем использовать очень удобную и гибкую библиотеку jQuery. Данная статья будет полезна всем, кто только начинает знакомиться с этой javascript библиотекой. Профи могут лишь снисходительно кивать головой - разрешаю = )
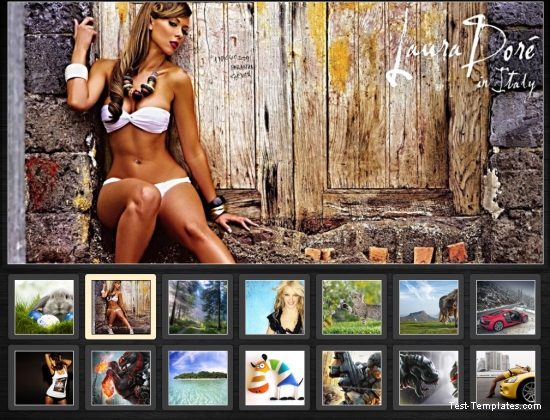
Для начала делаем дизайн нашего слайдера. У меня получился вот такой вот видончик:
Вверху увеличенное изображение, внизу превиюшки. Слайдер должен автоматически, через заданный промежуток времени, перелистывать превию-картинки со сменой большого изображения на выбранное. Плюс к этому еще важна функция, чтобы по клику на миниатюру, открывалось соответствующее большое изображение.
Раз с дизайном я определился, создаю html каркас для нашего замечательного слайдера:
Если посмотреть на созданный каркас, то можно заметить, что и миниатюра и большое изображение находятся в одном блоке, хотя в нашем дизайне они расположены совершенно в разных частях слайдера. Миниатюры - внизу, большие - вверху. Но это перестает быть проблемой, если мы знакомы с css и абсолютным позиционированием. Оформляем внешний вид и положение через css. Я не буду вдаваться в детали верстки и объяснять совсем уж подробно как мы заставили выстроиться все элементы строго по нашему дизайну. Вы сами можете рассмотреть код и все понять - это полезно. Думать тоже надо. Наш css код:
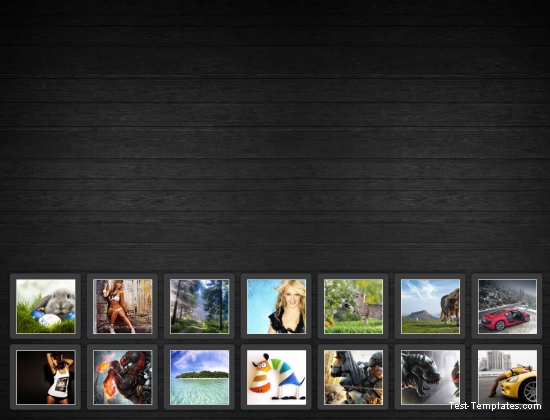
По умолчанию все элементы с большими картинками скрыты и мы увидим только выстроенные в два ряда превиюшки. Что-то типо такого:
Скругление углов и тени я сделал с помощью css3, чтобы не делать код сильно объемным.
Приступаем к самому интересному - написанию js кода. Для начала создаем функцию автоматической смены изображений:
Пояснение прямо по строчкам:
объявляем название нашей функции
создаем переменную currentBlock, которой присваиваем активный блок(который открыт в данный момент). Узнать какой именно блок является активным мы можем по присвоенному к нему классу .nv-slider-item-active. Изначально У нас на странице нет нет активного блока, чуть ниже я объявлю его.
самая, наверное, сложная строчка для начинающего. На самом деле все просто. Я создаю переменную nextBlock, которой присваиваю следующий элемент с классом .nv-slider-item, который следует сразу за переменной currentBlock (не забываем, что в этой переменной у нас активный на данный момент блок). Однако тут есть небольшое условие. Синтаксис a ? b : c означает, что если а = true, то возвращается b, иначе возвращается c. Другими словами:
если массив currentBlock.next('.nv-slider-item').length не равен 0, т.е. элемент с классом .nv-slider-item присутствует рядом с элементом currentBlock, то присваиваем значение переменной currentBlock равной следующему элементу с классом .nv-slider-item, если такого элемента нет, то мы начинаем с начала, т.е. берем первый элемент .nv-slider-item на странице. Постарался объяснить как можно понятнее = )
Далее совсем уже просто:
в активном блоке я скрываю большое изображение
в активном блоке удалю класс nv-slider-item-active
к следующему блоку добавляем класс nv-slider-item-active
в следующем блоке делаем видимым большое изображение
повторяем функцию через каждые 8 секунд
Теперь наш слайдер заработал = ) Он автоматически перелистывает все элементы. Но осталось еще не реализованная функция выбора активного элемента по клику на нем. Делаю:
Пояснять не буду - додумывайте сами. Также у нас в коде есть ссылка-описание каждого пункта слайдера. Делаем ее видимой при наведении:
Код слайдера полностью готов. Осталось собрать его в одно целое:
Дописываем нужные стили:
Посмотреть слайдер в работе можно Тут
Принимаю все пожелания и корректировки. Это мой первый подобный опыт создания полностью своего решения слайдера, так что не судите строго.
Вот так и родилась идея открытия на сайте раздела "Разработки", в который я буду добавлять свои творения. Начнем, пожалуй, с автоматического слайдера изображений. На самом деле это может быть все что угодно, а не только картинки. Структура слайдера будет такова, что в качестве отображаемого содержания можно использовать все что угодно - будь то изображения, видео или текст.
Пожалуй, можно приступать. Для основы будем использовать очень удобную и гибкую библиотеку jQuery. Данная статья будет полезна всем, кто только начинает знакомиться с этой javascript библиотекой. Профи могут лишь снисходительно кивать головой - разрешаю = )
Для начала делаем дизайн нашего слайдера. У меня получился вот такой вот видончик:
Вверху увеличенное изображение, внизу превиюшки. Слайдер должен автоматически, через заданный промежуток времени, перелистывать превию-картинки со сменой большого изображения на выбранное. Плюс к этому еще важна функция, чтобы по клику на миниатюру, открывалось соответствующее большое изображение.
Раз с дизайном я определился, создаю html каркас для нашего замечательного слайдера:
<div class="nv-slider">
<!-- Первый пункт слайдера -->
<div class="nv-slider-item">
<!-- Превию-картинка -->
<div class="nv-slider-item-small">
<div class="nv-slider-item-small-overflow">
<img src="images/1-small.jpg" alt="" />
</div>
</div>
<!-- Большая картинка -->
<div class="nv-slider-item-big">
<div class="nv-slider-item-big-overflow">
<img src="images/1.jpg" alt="" />
<a href="#" class="title-link">Описание картинки. Можно большое, а можно и короткое</a>
</div>
</div>
</div>
<!-- Второй пункт слайдера -->
<div class="nv-slider-item">
<!-- Превию-картинка -->
<div class="nv-slider-item-small">
<div class="nv-slider-item-small-overflow">
<img src="images/1-small.jpg" alt="" />
</div>
</div>
<!-- Большая картинка -->
<div class="nv-slider-item-big">
<div class="nv-slider-item-big-overflow">
<img src="images/1.jpg" alt="" />
<a href="#" class="title-link">Описание картинки. Можно большое, а можно и короткое</a>
</div>
</div>
</div>
..... и так далее, создаем 14 однотипных пунктов аккурат друг под другом
</div>
Если посмотреть на созданный каркас, то можно заметить, что и миниатюра и большое изображение находятся в одном блоке, хотя в нашем дизайне они расположены совершенно в разных частях слайдера. Миниатюры - внизу, большие - вверху. Но это перестает быть проблемой, если мы знакомы с css и абсолютным позиционированием. Оформляем внешний вид и положение через css. Я не буду вдаваться в детали верстки и объяснять совсем уж подробно как мы заставили выстроиться все элементы строго по нашему дизайну. Вы сами можете рассмотреть код и все понять - это полезно. Думать тоже надо. Наш css код:
.nv-slider {
position: relative;
width: 1000px;
margin: 0 auto 0 auto;
text-align: left;
height: 310px;
padding: 500px 0 0 0;
}
.nv-slider-item {
}
.nv-slider-item-small {
width: 130px;
height: 120px;
margin: 10px 0 0 11px;
float: left;
background: #3d3d3d;
border-radius: 5px !important;
-webkit-border-radius: 5px !important;
-moz-border-radius: 5px !important;
box-shadow:0 0 8px 0 #090c12;
-webkit-box-shadow:0 0 8px 0 #090c12;
-moz-box-shadow:0 0 8px 0 #090c12;
position: relative;
cursor: pointer;
}
.nv-slider-item-small-overflow {
width: 106px;
height: 98px;
position: absolute;
overflow: hidden;
border: 1px #fff solid;
left: 12px;
top: 11px;
}
.nv-slider-item-small-overflow img {
height: 98px;
border: 0;
}
.nv-slider-item-big {
display: none;
position: absolute;
left: 0;
top: 0;
width: 1000px;
height: 500px;
box-shadow:0 0 20px 0 #000;
-webkit-box-shadow:0 0 20px 0 #000;
-moz-box-shadow:0 0 20px 0 #000;
}
.nv-slider-item-big-overflow {
width: 980px;
height: 480px;
position: absolute;
left: 10px;
top: 10px;
border: 1px #fff solid;
overflow: hidden;
}
.nv-slider-item-big-overflow img {
width: 980px;
border: 0;
}
По умолчанию все элементы с большими картинками скрыты и мы увидим только выстроенные в два ряда превиюшки. Что-то типо такого:
Скругление углов и тени я сделал с помощью css3, чтобы не делать код сильно объемным.
Приступаем к самому интересному - написанию js кода. Для начала создаем функцию автоматической смены изображений:
// Функция автоматической прокрутки элементов слайдера
function sliderShow() {
var currentBlock = $('.nv-slider-item-active');
var nextBlock = currentBlock.next('.nv-slider-item').length ? currentBlock.next('.nv-slider-item') : $('.nv-slider-item:first');
currentBlock.find('.nv-slider-item-big').fadeOut(1000);
currentBlock.removeClass('nv-slider-item-active');
nextBlock.addClass('nv-slider-item-active');
nextBlock.find('.nv-slider-item-big').fadeIn(1000);
setTimeout(sliderShow, 8000);// Время перелистывания слайдера
};
Пояснение прямо по строчкам:
function sliderShow() {объявляем название нашей функции
var currentBlock = $('.nv-slider-item-active');создаем переменную currentBlock, которой присваиваем активный блок(который открыт в данный момент). Узнать какой именно блок является активным мы можем по присвоенному к нему классу .nv-slider-item-active. Изначально У нас на странице нет нет активного блока, чуть ниже я объявлю его.
var nextBlock = currentBlock.next('.nv-slider-item').length ? currentBlock.next('.nv-slider-item') : $('.nv-slider-item:first');самая, наверное, сложная строчка для начинающего. На самом деле все просто. Я создаю переменную nextBlock, которой присваиваю следующий элемент с классом .nv-slider-item, который следует сразу за переменной currentBlock (не забываем, что в этой переменной у нас активный на данный момент блок). Однако тут есть небольшое условие. Синтаксис a ? b : c означает, что если а = true, то возвращается b, иначе возвращается c. Другими словами:
если массив currentBlock.next('.nv-slider-item').length не равен 0, т.е. элемент с классом .nv-slider-item присутствует рядом с элементом currentBlock, то присваиваем значение переменной currentBlock равной следующему элементу с классом .nv-slider-item, если такого элемента нет, то мы начинаем с начала, т.е. берем первый элемент .nv-slider-item на странице. Постарался объяснить как можно понятнее = )
Далее совсем уже просто:
currentBlock.find('.nv-slider-item-big').fadeOut(1000);в активном блоке я скрываю большое изображение
currentBlock.removeClass('nv-slider-item-active');в активном блоке удалю класс nv-slider-item-active
nextBlock.addClass('nv-slider-item-active');к следующему блоку добавляем класс nv-slider-item-active
nextBlock.find('.nv-slider-item-big').fadeIn(1000);в следующем блоке делаем видимым большое изображение
setTimeout(sliderShow, 8000);повторяем функцию через каждые 8 секунд
Теперь наш слайдер заработал = ) Он автоматически перелистывает все элементы. Но осталось еще не реализованная функция выбора активного элемента по клику на нем. Делаю:
// Функция выбора активного элемента
function clickShow() {
var clickBlock = $(this);
$('.nv-slider-item').removeClass('nv-slider-item-active');
$('.nv-slider-item-big').fadeOut();
clickBlock.parent().addClass('nv-slider-item-active');
clickBlock.next('.nv-slider-item-big').fadeIn(1000);
}
// Запуск фнукции выбора активного элемента по клику на нем
$('.nv-slider-item-small').click(clickShow);
Пояснять не буду - додумывайте сами. Также у нас в коде есть ссылка-описание каждого пункта слайдера. Делаем ее видимой при наведении:
// При наведении на большое изображение показываем ссылку-описание
$(".nv-slider-item-big").hover(
function() {
$(this).find('.title-link').slideDown(300);
}, function() {
$(this).find('.title-link').slideUp(300);
});
Код слайдера полностью готов. Осталось собрать его в одно целое:
$(document).ready(function() {
sliderShow();
// Функция автоматической прокрутки элементов слайдера
function sliderShow() {
var currentBlock = $('.nv-slider-item-active');
var nextBlock = currentBlock.next('.nv-slider-item').length ? currentBlock.next('.nv-slider-item') : $('.nv-slider-item:first');
currentBlock.find('.nv-slider-item-big').fadeOut(1000);
currentBlock.removeClass('nv-slider-item-active');
nextBlock.addClass('nv-slider-item-active');
nextBlock.find('.nv-slider-item-big').fadeIn(1000);
setTimeout(sliderShow, 8000);// Время перелистывания слайдера
};
// Функция выбора активного элемента
function clickShow() {
var clickBlock = $(this);
$('.nv-slider-item').removeClass('nv-slider-item-active');
$('.nv-slider-item-big').fadeOut();
clickBlock.parent().addClass('nv-slider-item-active');
clickBlock.next('.nv-slider-item-big').fadeIn(1000);
}
// Запуск фнукции выбора активного элемента по клику на нем
$('.nv-slider-item-small').click(clickShow);
// При наведении на большое изображение показываем ссылку-описание
$(".nv-slider-item-big").hover(
function() {
$(this).find('.title-link').slideDown(300);
}, function() {
$(this).find('.title-link').slideUp(300);
});
});
Дописываем нужные стили:
.nv-slider-item-active .nv-slider-item-small {
background: #fff1cc;
}
.nv-slider-item-active .nv-slider-item-small-overflow {
border: 1px #000 solid !important;
}
.nv-slider-item-small:hover {
background: #747474;
}
.title-link {
position: absolute;
width: 100%;
left: 0;
display: none;
padding: 10px;
color: #fff;
bottom: 0;
background: url(images/png.png);
height: 15px;
}
Посмотреть слайдер в работе можно Тут
Принимаю все пожелания и корректировки. Это мой первый подобный опыт создания полностью своего решения слайдера, так что не судите строго.
10998
1
Похожие материалы
Мы всегда на связи:
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.