Как самому создать шаблон для DLE? Часть вторая - разработка дизайна.

Вторая часть цикла статей, посвященного актуальной теме - создания шаблона под ДЛЕ с помощью прямых рук и работающего мозга. Сегодня мы разберем такой важный момент, как создание дизайна.
Многие думают, что создать дизайн - это как два пальца об асфальт и еще удивляются как вообще за это можно брать деньги - это же всего лишь картинка. Я часто сталкивался с такими людьми и переубедить их очень легко. Нужно всего лишь попросить их сделать свою такую "картинку". Вот тут любой такой "крутой" заказчик жестоко обсирается или показывает на свет такое чудо, что любой нормальный человек ночью на порванной бумажке лучше нарисует.
К чему веся эта поучительная повесть? А к тому, что если вы берете заказ на создание дизайна, то вы должны знать себе и своему труду цену и не поддаваться на подобные провокации. Создание дизайна - творческая работа. Тут нет правил, схем, наработанных шаблонов. Это чистый полет фантазии. Поэтому такая работа требует определенного настроения и отсутствия внешних раздражителей. Выключите аську, уберите подальше телефон, включите любимую музыку и начинайте творить!
Хороший и нужный дизайн может получиться только если у Вас есть правильно составленное техническое задание. Я не советую браться за работу, когда заказчик говорит, что доверяет вашему вкусу. Вкусы у всех разные и то, что нравиться мне, не обязательно понравиться остальным. Требуйте хотя бы основную базу, от которой можно будет отталкиваться:
- фиксированный или резиновый дизайн
- цветовая гамма (светлая, темная, использование определенных цветов)
- структура будущего сайта (было бы просто отлично, если бы заказчик схематически от руки набросал, что ему нужно)
- какие структурные блоки будут на сайте (очень важный пункт - речь идет о том, что будет находиться на странице)
- пункты меню (на первый взгляд может показаться лишним, но именно утвержденные пункты меню смогут подсказать Вам какая информация будет на сайте и как ее лучше оформить с точки зрения дизайна)
- понравившиеся сайты (благодаря этому пункту мы можем узнать какой стиль нравиться заказчику)
- другие по вашему усмотрению
Я всегда говорил и буду говорить, что Правильно составленное техническое задание – залог успешного проекта!
Однако не стоит требовать уж совсем подробно все описать. Это все таки творческая работа и нужно некоторое свободное пространство, которое вы сможете заполнить своими идеями, а не идеями заказчика. Нужно выбрать золотую середину - когда вроде все понятно, но есть простор для фантазии. Потому что бывают иногда такие дотошные ТЗ, что остается только развести руками и спросить почему человек, который заказывает дизайн, сам его не нарисовал?)
Также не ленитесь и переспрашивайте непонятные пункты, потому что может получиться что-то вроде этого:

Где найти вдохновение, когда сроки поджимают, а в голове ни одной идеи так и не появилось?
К сожалению, это очень большая проблема. Творческая работа не переносит сжатых сроков и принудительного выкачивания из себя идей. Вдохновение посещает нас неожиданно, но его можно немного подстегнуть. Например, посмотреть красивые обои для рабочего стола, примеры красивой графики, работы художников или просто посмотреть на уже готовые примеры отличных дизайнов. Вот пару ссылок - ссылка 1, ссылка 2.
Но перейдем к нашему движку. Чем создание дизайна под ДЛЕ отличается от всего другого? Да, в принципе, почти ни чем! Лишь несколько небольших советов:
- ширина области с контентом должна быть не меньше 500-550px, иначе если у пользователей есть возможность добавлять новости с сайта, то панель ББ-кодов не влезет по ширине
- в дизайне нужно отобразить как минимум вид главной страницы, полной новости с комментариями, логин панели(если нужно)
- делаете тот дизайн, который в последствии сможете сверстать, не раздувайте свои возможности
- вы должны четко понимать структуру новостей в ДЛЕ, до версии 9.4 картинки и текст в новости шли нераздельно друг от друга - т.е. находились в одном блоке(поэтому не стоит в дизайне расставлять их в разные места). В 9.4 появилась возможность выборки этой картинки и данная проблема не существенна только для короткой новости.
- посмотрите как выглядят модули Популярное, архив, теги, календарь, опрос - они довольно типичны и в дизайне их особенно не поизменяешь
- четко определитесь где будут выводиться дополнительные поля (если они есть)
- дизайн должен быть "web" - т.е. предназначен для интернета, тянуться в нужные стороны, быть удобным.
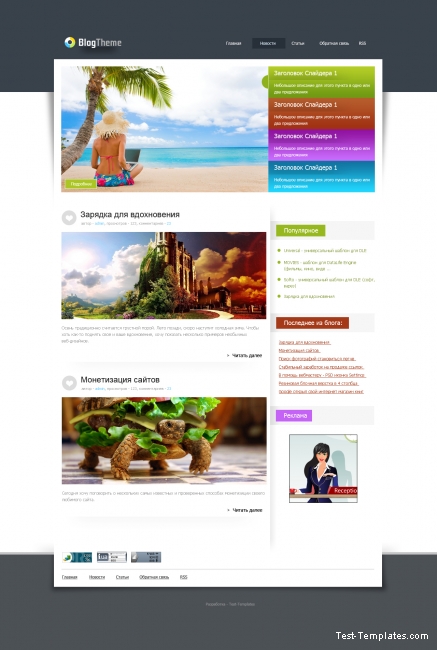
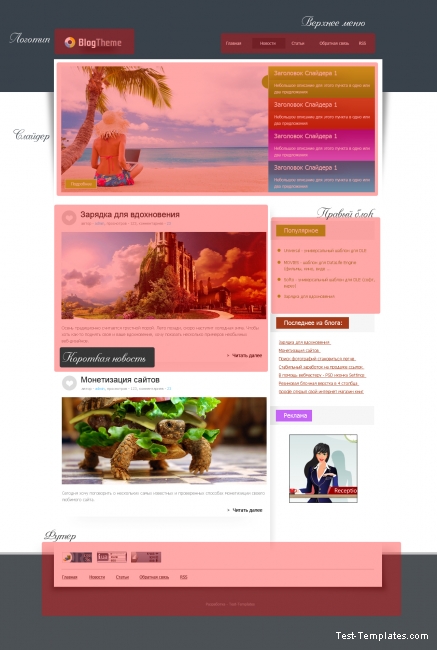
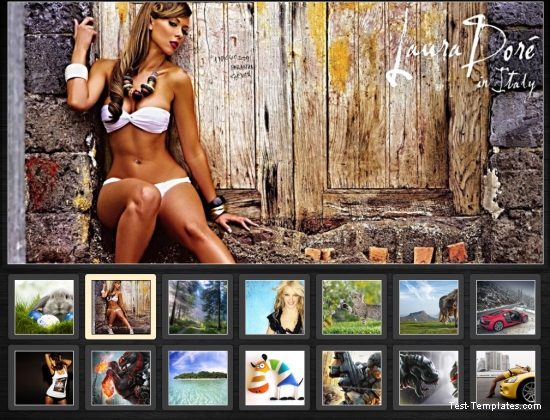
Для цикла моих статей я сделал специальный макет, на примере которого я буду объяснять интересные моменты и все, что всплывет в процессе создания шаблона. Вот этот макет:
Давайте разберем какие структурные блоки будут на этом дизайне:
1) Логотип
2) Верхнее меню (сразу в дизайне мы отобразили как будет выглядеть меню при наведении)
3) Слайдер (будет использовать тег custom)
4) Короткая новость (сердечко слева от заголовка непростое - при наведении на него по задумке будет появляться панель социальных закладок)
5) Правый блок (заголовки будут 4 цветов)
6) Футер сайта
Дизайн будет фиксированным. Фон футера и шапки будет тянуться на весь экран.
С точки зрения дизайна, я вроде бы все объяснил. Следующая статья будет посвящена верстки данного макета. Спасибо за внимание и, пока готовиться новый материал, можете оставлять свои комментарии. Мне будет интересно Ваше мнение. Удачи!
20796
12
Похожие материалы
Мы всегда на связи:
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.