Duplex - Free Template от Test-Templates
Р цена за копию
Все шаблоны совместимы с актуальной версией движка

Всем желаю отличного летнего настроения и перед своим отпуском делаю небольшой подарок - первый 100% FREE шаблон! Бесплатный дизайн был найден на просторах интернета и сверстан под DLE.
Верстка: смешанная
Версия DLE: 9.6
Ширина: фиксированная, 1000px
Тестировался на: IE7, IE8, Mozilla, Opera, Google Chrome, Safari
Цена: бесплатно!
Контакты: ICQ - 322253350; e-mail - askubaev@gmail.com
Версия DLE: 9.6
Ширина: фиксированная, 1000px
Тестировался на: IE7, IE8, Mozilla, Opera, Google Chrome, Safari
Цена: бесплатно!
Контакты: ICQ - 322253350; e-mail - askubaev@gmail.com
Шаблон распространяется "как есть". Это значит, что Вы сами его настраиваете и устанавливаете, благо там нет ничего сложного. В этот раз я не стал делать много скриншотов, достаточно всего лишь парочку картинок и видео - все остальное Вы сможете пощупать и увидеть сами!
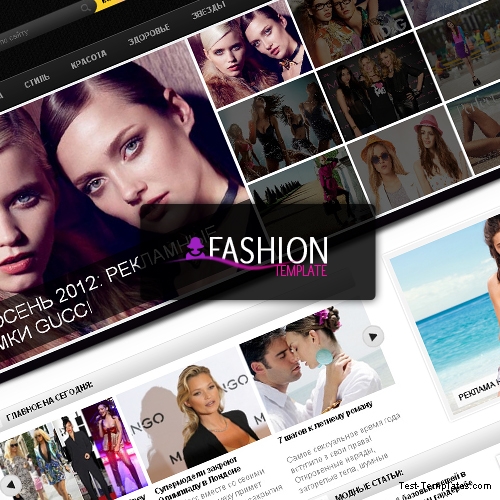
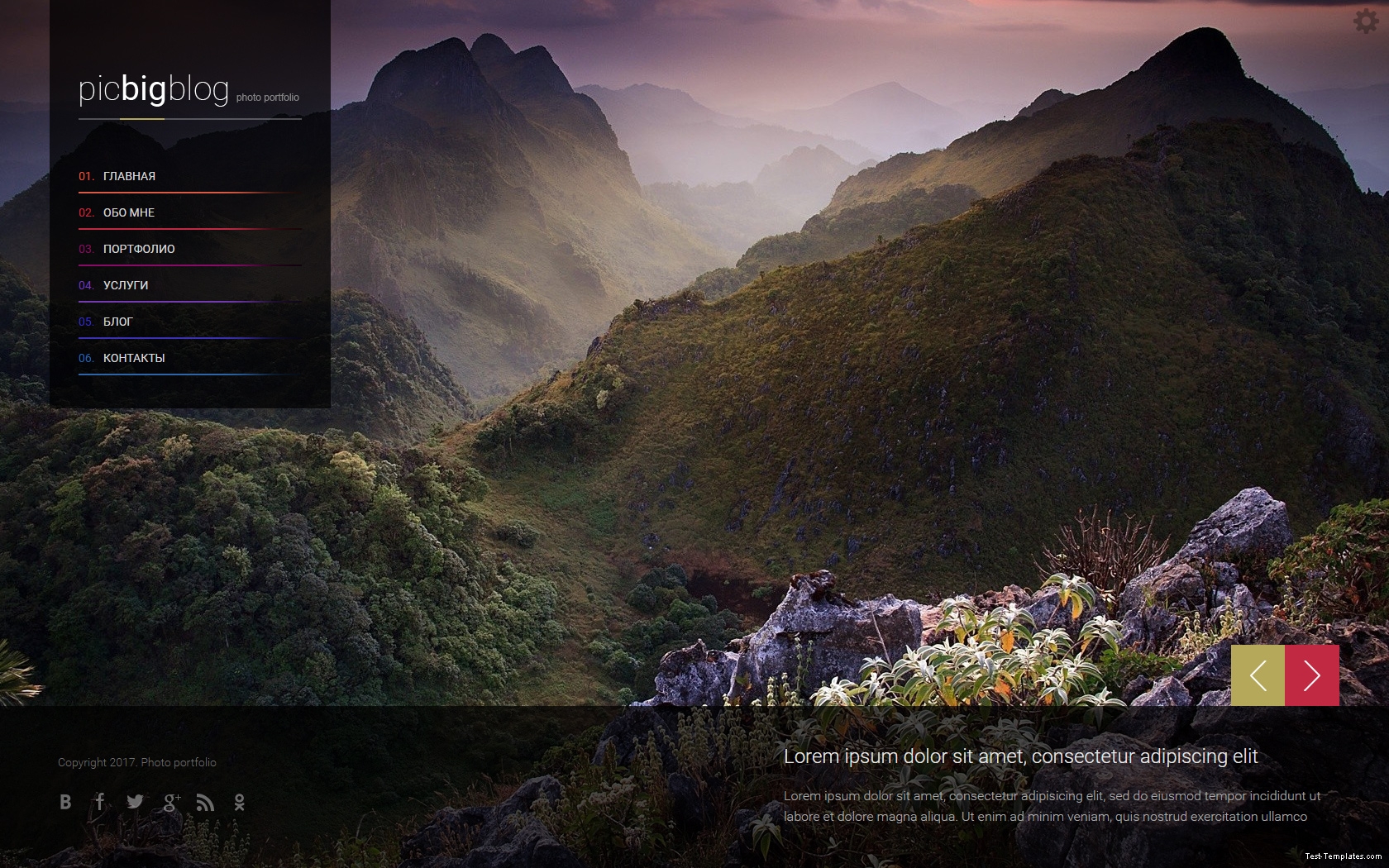
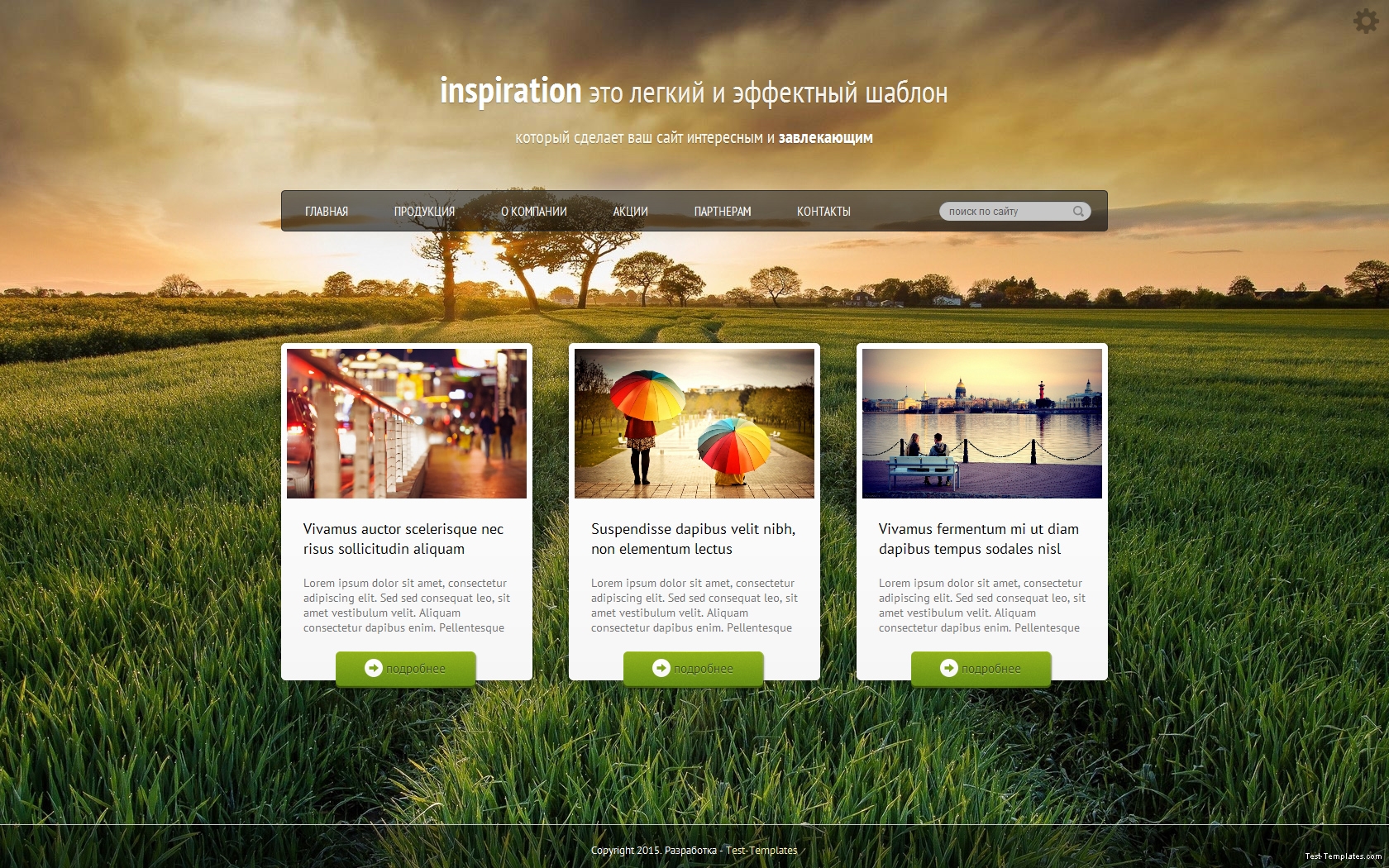
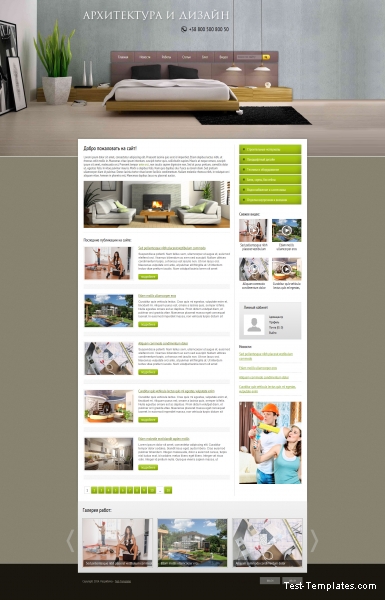
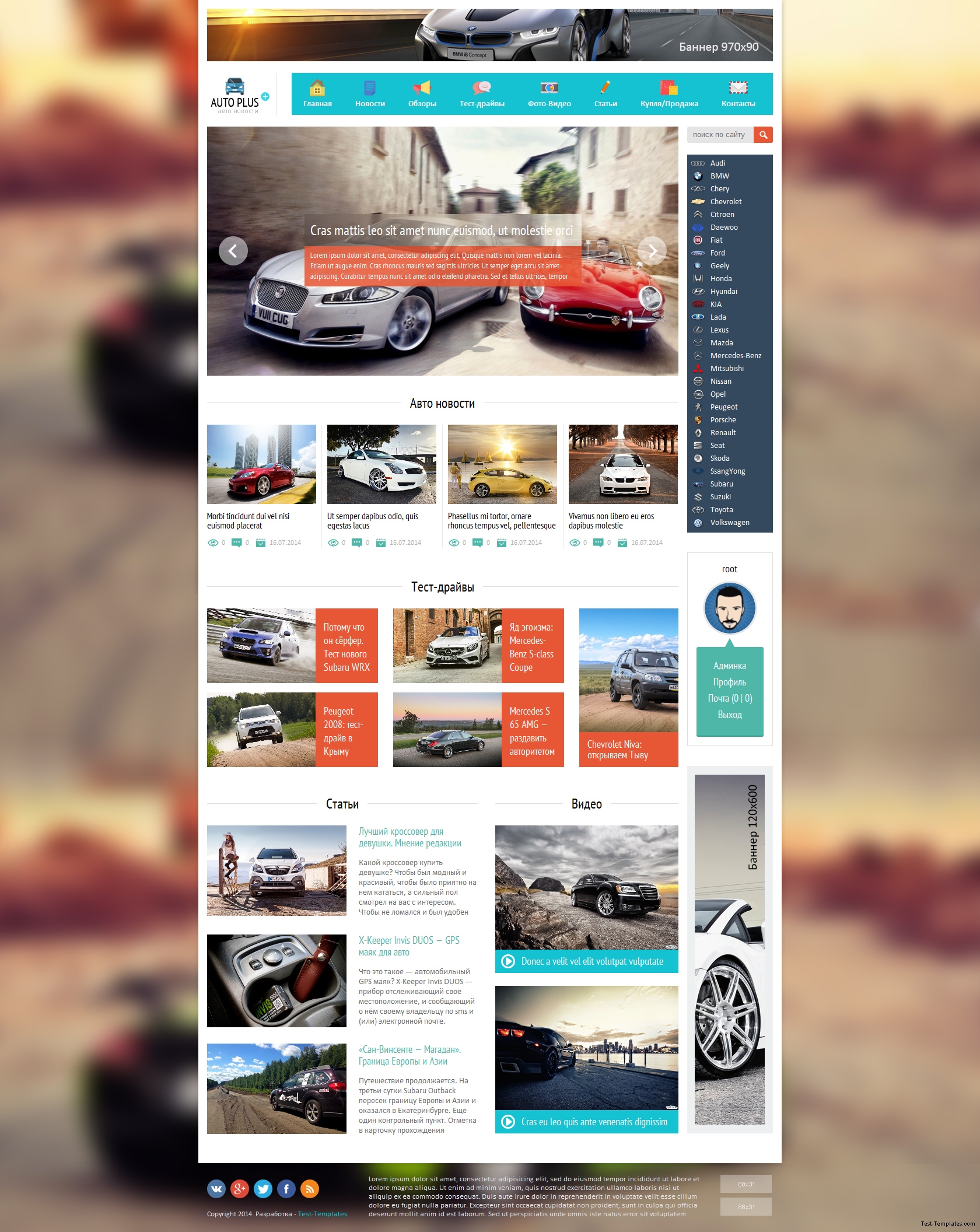
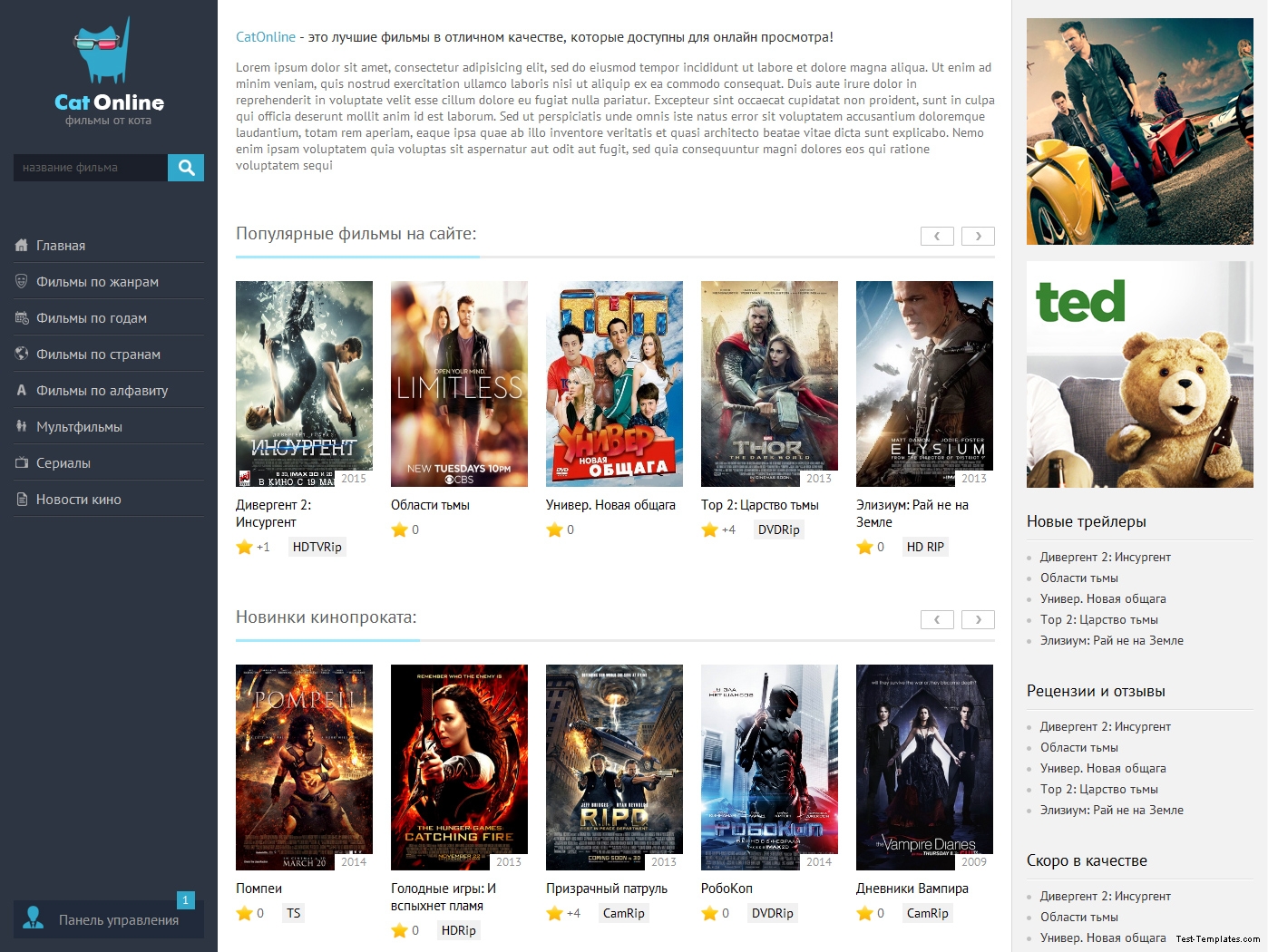
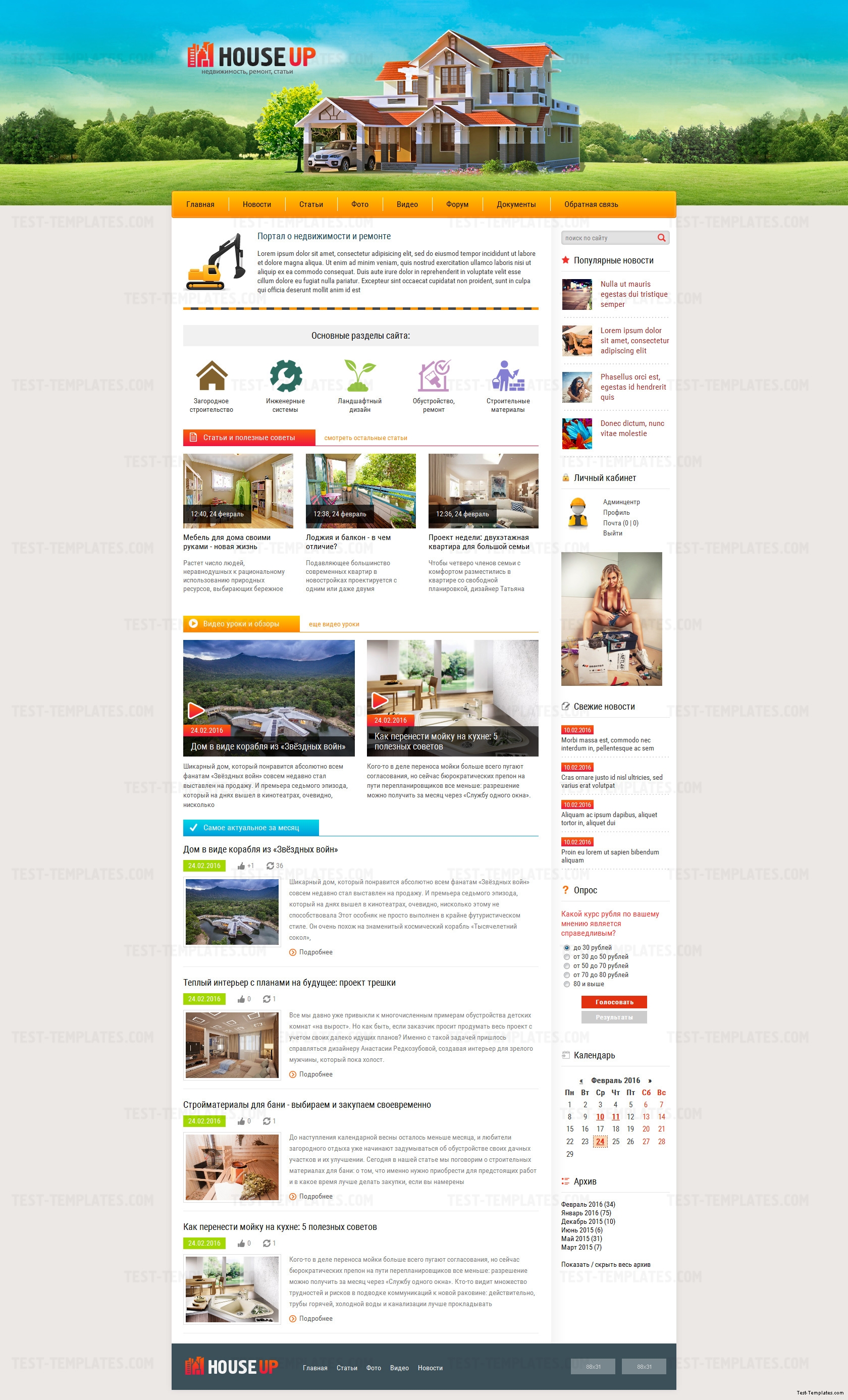
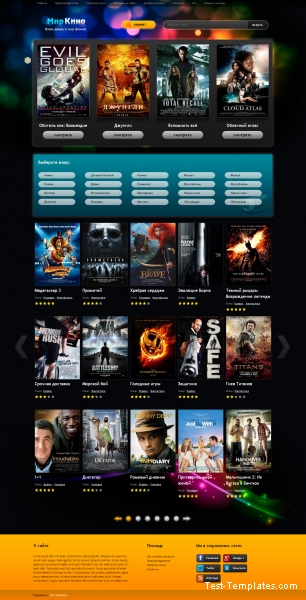
Вид главной страницы:
Вид полной новости:
Видеозапись:
В шаблоне есть два выпадающих меню, два слайдера, вкладки, вывод новостей по блокам, места для рекламы и многое другое! Качайте и устанавливайте на свои любимые сайты!
На этом все. Всем отличного настроения и веселого отпуска! Благодарю за внимание и потраченное время,
с уважением, Скубаев Алексей (Test-Templates)
с уважением, Скубаев Алексей (Test-Templates)
10274
9
Мы всегда на связи:
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.