Простейшее меню-гармошка (accordion menu)

Простейшее меню-гармошка на jQuery. Реализация всего в одну строчку.
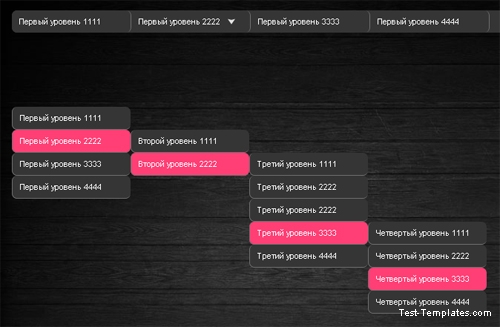
Рабочий пример меню
Для установки к себе на сайт такого меню, перед тегом </head> добавьте:
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$('.harmonica-menu h3').click(function(){$(this).next('.harmonica-menu-hidden').slideToggle();$(this).toggleClass('open');});
});
</script>
Необходимый css:
.harmonica-menu a, .harmonica-menu h3 {
display: block;
padding: 5px 5px 5px 15px;
color: #000;
font-weight: bold;
text-decoration: underline;
font-size: 14px;
cursor: pointer;
margin: 0;
}
.harmonica-menu h3 {
background: url(../images/level-item.png) left center no-repeat;
}
.open {
background: url(../images/level-item2.png) left center no-repeat !important;
}
.harmonica-menu-hidden {
display: none;
padding: 5px 5px 5px 20px;
}
.harmonica-menu-hidden a {
font-weight: normal;
padding: 5px;
}
ну и две картинки для открытого и закрытого меню: одна, вторая. Не забудьте, что нужен подключенный jQuery.
Вот и все. Простое такое меню. Пользуйтесь на здоровье.
P.S.: чтобы все открытые подменю сворачивались, когда новое открываешь:
$('.harmonica-menu h3').click(function(){$(this).parent().find('.harmonica-menu-hidden').slideUp();$(this).next('.harmonica-menu-hidden').slideToggle();$(this).toggleClass('open');});
35954
16
Похожие материалы
Мы всегда на связи:
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.